Sycamore – WASM бібліотека в екосистемі Rust

Зміст
Що таке Sycamore?⌗
Sycamore – справжня реактивна бібліотека, яка використовує Rust, як мову програмування і компілюється в WASM, щоб працювати в усіх сучасних браузерах, як і JavaScript. Я не просто так використав слово “справжня”, бо на відміну від популярних React або Vue в Sycamore немає Virtual DOM, а відповідно і надлишкових операцій, які сповільнюють роботу застосунку.
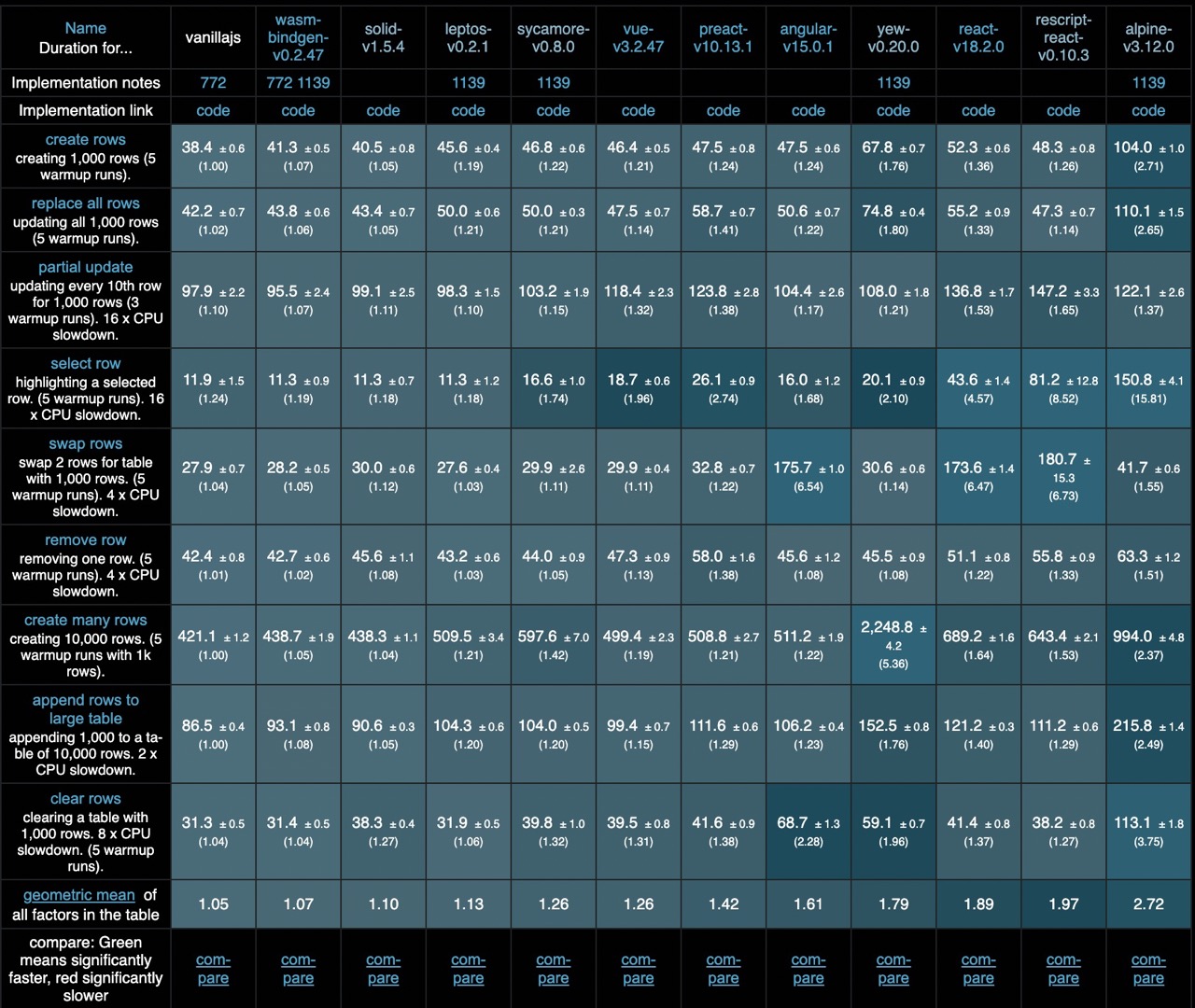
Для прикладу можна навести порівняльну таблиці заміру швидкодії для sycamore та найпопулярніших бібліотек в екосистемі JS/TS та Rust.

Як видно з порівняльної таблиці Sycamore не пасе задніх, але все ще поступається не тільки читим рішенням на JS або wasm-bindgen, але й SolidJS, з якої бралось натхнення включно з системою рекстивності на основі сигналів. Треба усвідомлювати, що сухі цифри, це не показник, бо існують і інші фактори, яки ведуть до успіху, або занепаду будь якої технології.
Базовий синтаксис⌗
Типовий “Hello world” буде виглядати так:
// main.rs
use sycamore::prelude::*;
fn main() {
sycamore::render(|cx| view! { cx,
p { "Hello, World!" }
});
}
Як ви можете побачити тут немає доволі стандартного на цей час JSX, а використовується макрос view! зі своїм пропрієтарним синтаксисом. Так до нього швидко можна звикнути, але було б приємніше використовувати більш звичний синтаксис, особливо, коли існує yew.rs з його макросом html!.
Як згадував раніше, основна одиниця реактивносі в Sycamore – сигнал. Базовий синтаксис, якого не повинен здивувати нікого хто працював з сигналами до того.
let state = create_signal(cx, 0);
view! { cx,
p {
(state.get())
}
}
Власний досвід⌗
Для того щоб знання не були лише віртуальними я вирішив написати невеличий застосунок, який би генерував паролі, мав приємний вигляд і був доступний онлайн усім охочим. Так і народився Wassword Generator (WASM + Password Generator). По факту цей проєкт дав змогу вивчити документацію, ознайомитись, як працювати зі стилями в екосистемі Rust разом з Sycamore, то попрацювати з усім базовим функціоналом І/О, окрім запитів на сервер. З вихідним кодом ви можете ознайомитись у цьому репозиторії.
Що сподобалось⌗
Головний плюс – Rust. Так точка входу трохи висока, бо МП використовує геть інший, незвичний, підхід до контролю памʼяті, але коли звикаєш, то одразу починаєш усвідомлювати, як сильно допомагає місцевий компілятор рухатись швидше і ефективніше, бо він змушує проконтролювати все і одразу, починаючи від обробки помилок і закінчуючи усіма можливими варіантами в match. А якщо так сталось, що тобі не треба обробляти якусь конкретну помилку, то Rust змушує явно взяти на себе відповідальність і прописати умовний .unsafe(). І я не кажу, що так МП знімає з себе відповідальність, а скоріш допомагає майбутньому тобі значно легше ідентифікувати місце проблеми.
Також сподобався знайомий підхід до написання коду, як я згадував раніше, головним місцем натхнення став SolidJS, тому багато API майже ідентичні з поправками на специфіку МП і її взаємодії з памʼяттю. Навіть не зважаючи на скупу документацію Sycamore ти доволі швидко розбераєшся що до чого навіть з базовими знаннями Rust. На відміну від деяких інших бібліотек розробники не зловживали з можливостями макросів, щоб перетворити синтаксис у щось химерне.
На базі sycamore існує SSR framework Perseus від інших розробників, який наберає обертів і став вже більш популярним ніж сам Sycamore.
Що не сподобалось⌗
Поміж написанням поста і реалізацією цього проєкту пройшло достатньо багато часу, то ж я буду розповідати скореговані думки відповідно поточної ситуації на ринку.
Є питання до синтаксису. Він не такий зручний в порівнянні зі звичним JSX. Звісно це геть інша екосистема, але по-перше макроси в rust дуже потужні і дозволяють робити буквально що завгодно, а по-друге вже існують більш вдалі реалізації, як то в yew.rs або leptos.
Головний розробник sycamore чи то вигорів чи то зайнятий іншими проєктами і попри маленьку, але активну спільноту, майже не відбувається розробка, бо за 10 місяців не вийшло жодної мінорної версії.
Я не просто так згадав leptos, оскільки це прямий конкурент sycamore, який йде абсолютно тіє самою стежкою беручи за орієнтир SoldiJS і дивлячись зараз, я би сказав, що у leptos це виходить краще. Більш активна розробка, SSR в коробці, краща система теплейтів і загалом інтерфейси.
Що з цим робити⌗
Будь які альтернативи JS у вигляді МП, які компілюються в JS або WASM все ще є дуже і дуже нішевими приколами для інтузіастів, які хочуть розширяти свої знання. У данному конкретному випадку, потенційно, можна отримати переваги у продуктивності тільки, якщо ви маєте, або плануєте розробляти застосунки з велечезною кількістью бізнес логіки на клієнті, як то складні масивні перетворення структур данних в інші (зараз би знайти доповідь на конференції де розробниця з Mongo розповідала, як за допомогою yew вона покращила роботу Compass), або щось на кшталт photopea або figma. У інших випадках JS все ще помітно швидше працює з DOM і загальними задачами без потреби ганяти данні між V8 та WASM пісочнецею.
Напевно, якби я хотів спробувати щось зробити зараз, то я би обрав або Perseus або leptos, ніж sycamore через причини описані вище. А як ви відноситесь до альтернативних підходів щодо створення Web-зстосунків?